Featured
How to use AJAX with ASP.NET Webform
Last modified: February 25, 2022Step 1
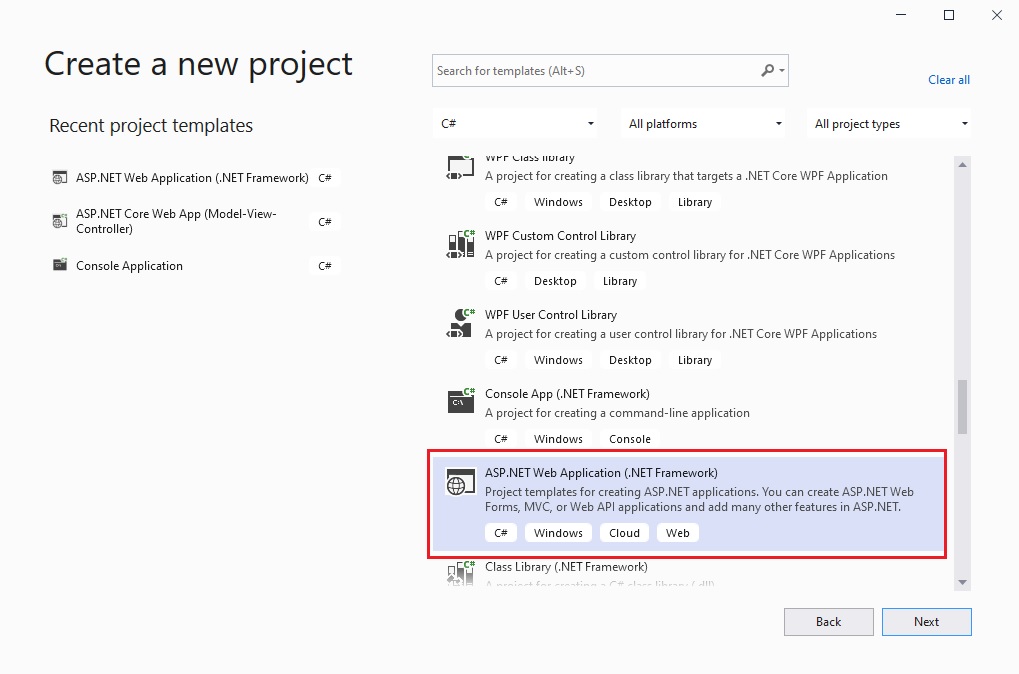
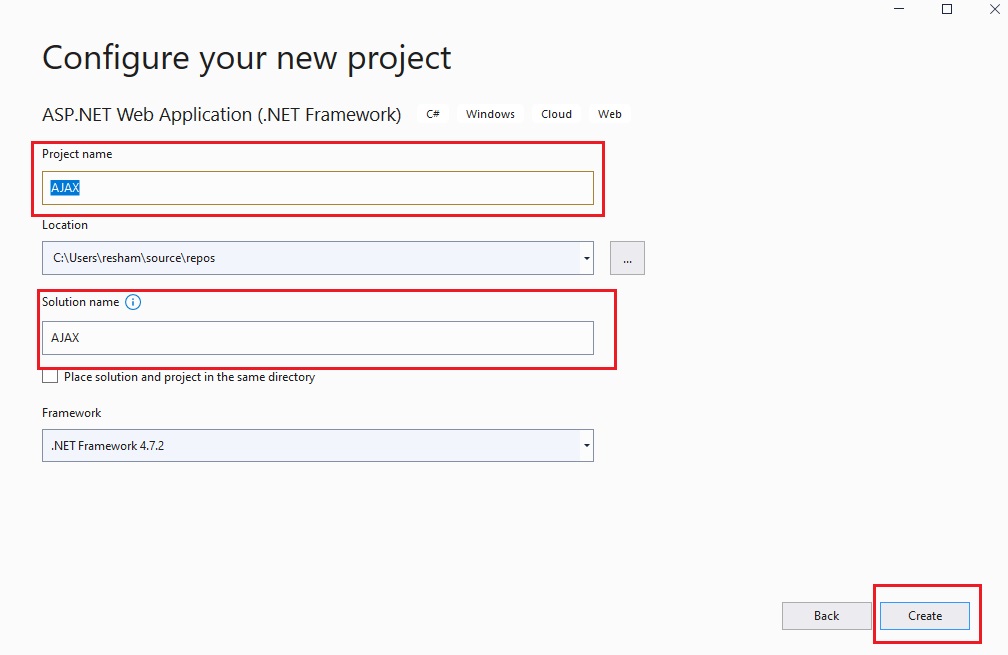
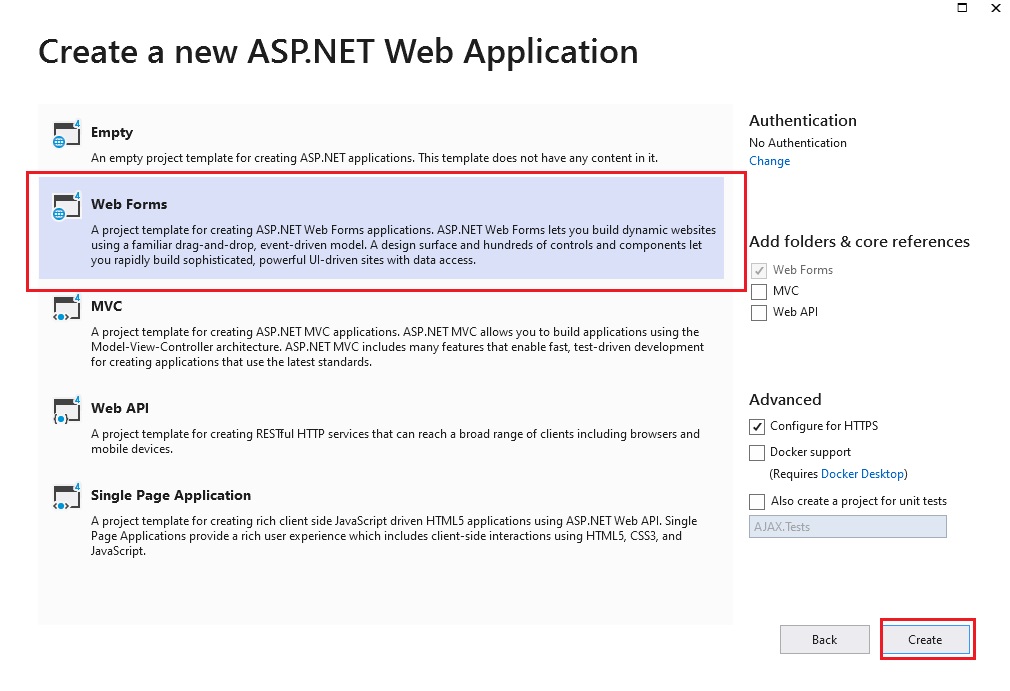
Create an ASP.NET Web Form application.



Step 2
Delete the content of the Default.aspx and we left with below.
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="AJAX._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
</asp:Content>
Step 3
RouteConfig.cs file in the App_Start folder, we need to modify the file. For RegisterRoutes, we need to replace with the following code otherwise the AJAX will return 401.
public static void RegisterRoutes(RouteCollection routes)
{
var settings = new FriendlyUrlSettings();
settings.AutoRedirectMode = RedirectMode.Off;
routes.EnableFriendlyUrls(settings);
}
In AJAX call, we have couple of HTTP Verbs. Most common are below.
-
GET - equals to get the data from server
-
POST - equals to sending the data to server to insert
-
PUT - equals to sending the data to server to update
-
DELETE- equals to sending the data to server to delete
It is very import that we put [WebMethod] on top of method, otherwise we can't call in AJAX.
Create a class called Mobile with below properties
public class Mobile
{
public string ModelName { get; set; }
public decimal Price { get; set; }
}
Step 4 GET
[WebMethod]
[ScriptMethod(UseHttpGet = true)]
public static List<Mobile> GetMobileList()
{
var mobileList = new List<Mobile>()
{
new Mobile{ModelName= "Iphone12", Price = 600},
new Mobile{ModelName= "Iphone12Pro", Price = 700},
new Mobile{ModelName= "Iphone13", Price = 800},
new Mobile{ModelName= "Iphone13Pro", Price = 900},
new Mobile{ModelName= "Iphone12", Price = 1000},
};
return mobileList;
}
Step 5 POST
[WebMethod] // POST
public static string SayHello(string name)
{
return "Hello " + name;
}
Step 6 PUT
Step 7 DELETE
Both PUT and DELETE in ASP.NET Webform use POST Verbs
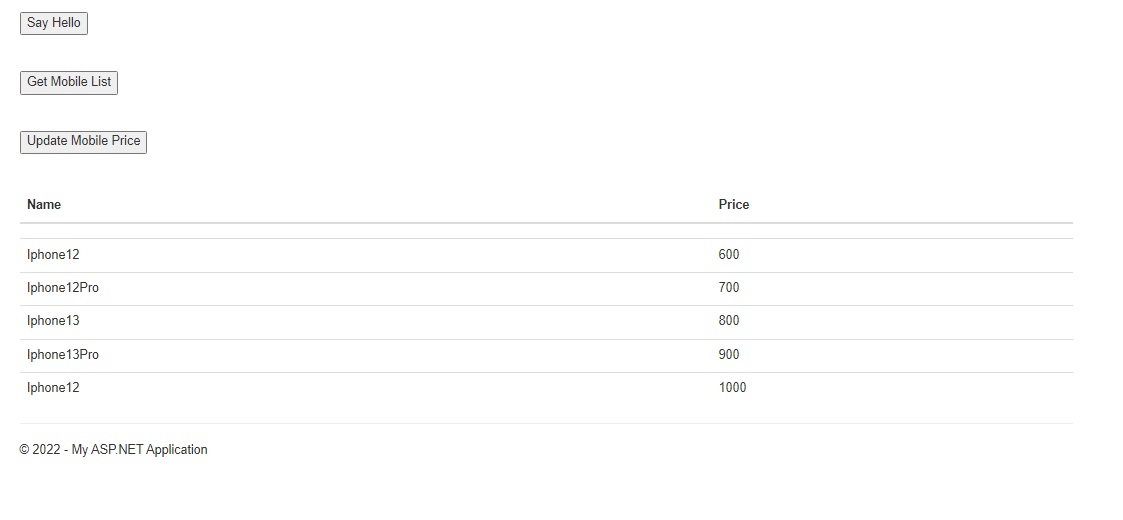
Step 5
We create a button to trigger the AJAX call when it is click. We are using JQuery AJAX methods.
- type: type of verb of the method e.g. POST, GET
- url: the endpoint of the method to call
- data: the date to send from User Interface to Code Behind method
- contentType: type of content format we are sending
- dataType: type of conent when receiving
We need to use msg.d to get the message.
<br />
<button type="button" id="SayHello">Say Hello</button>
<br /><br /><br />
<button type="button" id="GetMobileList">Get Mobile List</button>
<br /><br /><br />
<button type="button" id="UpdateMobilePrice">Update Mobile Price</button>
<br /><br /><br />
<table class="tblMobileList table">
<thead>
<tr>
<th>
<b>Name</b>
</th>
<th>
<b>Price</b>
</th>
</tr>
</thead>
<tbody>
<tr>
<td><span class="name"></span></td>
<td><span class="price"></span></td>
</tr>
</tbody>
</table>
<script type="text/javascript">
$("#SayHello").click(function () {
$.ajax({
type: "POST", //POST
url: "Default.aspx/SayHello",
data: "{name: 'Mark'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (msg) {
console.log(msg.d);
},
failure: function (response) {
alert(response.d);
},
error: function (response) {
alert(response.d);
}
});
});
$("#GetMobileList").click(function () {
$.ajax({
type: "GET", //GET
url: "Default.aspx/GetMobileList",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (msg) {
DrawTable(msg.d);
},
failure: function (response) {
alert(response.d);
},
error: function (response) {
alert(response.d);
}
});
});
function DrawTable(mobiles) {
$.each(mobiles, function (i, item) {
var $tr = $('<tr>').append(
$('<td>').text(item.ModelName),
$('<td>').text(item.Price),
).appendTo('.tblMobileList')
});
}